WordPressに導入できるサイト保護のためのプラグインは多くあります。そのなかで、多くのブログや書籍などでおすすめされているAkismet Anti-Spamは、個人サイトでは無料ですが、商用利用目的のサイトでは有料となります。
そこで、コメント欄やお問い合わせフォームのスパム対策のために、商用利用でも無料で使えるGoogle reCAPTCHA v3を導入する方法があります。
しかし、これを導入すると、サイトのすべてのページで、Google reCAPTCHAのロゴが表示されることがあります。これは、Contact Form 7の設定からGoogle reCAPTCHA v3とインテグレーションしていると起こることが確認されています。実際に、私もこれが原因で、ロゴが表示されたままでした。私もまだブログ初心者ですが、この記事で紹介する手順でロゴを消すことができました。
reCAPTCHA v3のロゴを消したい人、特に、WordPressでCocoonテーマを使っていて、Contact Form 7を使っており、コメント欄も残したい!と言う人は、ぜひ紹介する手順をためしてください!
Google reCAPTCHAのロゴが表示される理由
Google reCAPTCHA v3を使うとき、Googleの規約により、①Google reCAPTCHAのロゴを表示するか、②reCAPTCHAが使われていることをユーザーが分かるように説明文を記載する必要があります。今回は、②の説明文を記載するGoogle公認の方法を紹介します。手順を従えば簡単にロゴを消すことができます。
また、Contact Form 7とGoogle reCAPTCHA v3をインテグレーションすると、全部のページで表示されてしまうようです。
WordPressのCocoonテーマでreCAPTCHAのロゴを消す方法と注意点
reCAPTCHAのロゴはプラグインを使う方法やGoogle非公式のコードを導入する方法などの消し方があります。しかし、Google公認の方法で初心者でもい簡単にreCAPTCHAのロゴを消す方法があります。
結論から言うと、GoogleのreCAPTCHAの公式サイトに記載されているコードをコピーして、Wordpressの追加CSSにペーストするだけで消えます。
しかし、注意したいのは、reCAPTCHAを使っていることの説明文を記載する必要があるという点です。この点については、公式サイトに記載されてあり、その通りに従う手順を紹介しますので、ご安心ください。
では、Google reCAPTCHAのロゴを消すために、次の事前準備と具体的な手順を紹介します。
reCAPTCHAのロゴを消すための事前準備
Google reCAPTCHAのロゴを消すには、次の事前準備を行い、以下を確認してください。
- WordPressを使っている
- Cocoonテーマを使っている
- Contact Form 7プラグインを導入している
- Advanced Google reCAPTCHAプラグインを導入している
- コメント欄を残したい
紹介する手順は、有名な無料テーマのCocoonを使っていることを前提とします。他のテーマでこの方法を試していないです。試す際はバックアップをとり、自己責任で行ってください。
Contact Form 7はブログのお問い合わせフォームのプラグインです。読者からお問い合わせメールを受け取ることがきます。
Advanced Google reCAPTCHAはサイトにGoogle reCAPTCHAを導入するためのプラグインです。どのワードプレステーマにも対応しているようです。Google reCAPTCHAからAPIキーを入手して、連携します。日本語対応しています。Invisible reCaptcha for WordPressプラグインは他のサイトで、ロゴを表示させない方法として紹介されていますが、最後のアップデートはだいぶ前で、新しいWordPressバージョンやテーマに対応していないかもしれません。
Google公認のreCAPTCHAロゴの消す手順
手順のまとめ
次の4ステップでロゴが消せます。
- GoogleのreCAPTCHAのページから説明文のHTMLコードをコピー
- Contact Form 7のお問い合わせフォームに説明文を貼り付ける
- Cocoonのコメント欄の設定にも貼り付ける
- 追加CSSにコードを貼り付ける
具体的な作業は次になります。
1. GoogleのreCAPTCHAのページから説明文のHTMLコードをコピー
Google reCAPTCHA FAQに記載されている説明文をコピーします。
I’d like to hide the reCAPTCHA badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
Google reCAPTCHA FAQThis site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
ここでは、reCAPTCHAのロゴを非表示にしたい場合は、ユーザーにreCAPTCHAを使っていることを説明する文章を記載する必要があることが説明されています。HTMLの説明文を日本語翻訳したものは次です:
このサイトは reCAPTCHA によって保護されています。Google の<a href="https://policies.google.com/privacy">プライバシー ポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。これをお問い合わせフォームに貼り付けます。
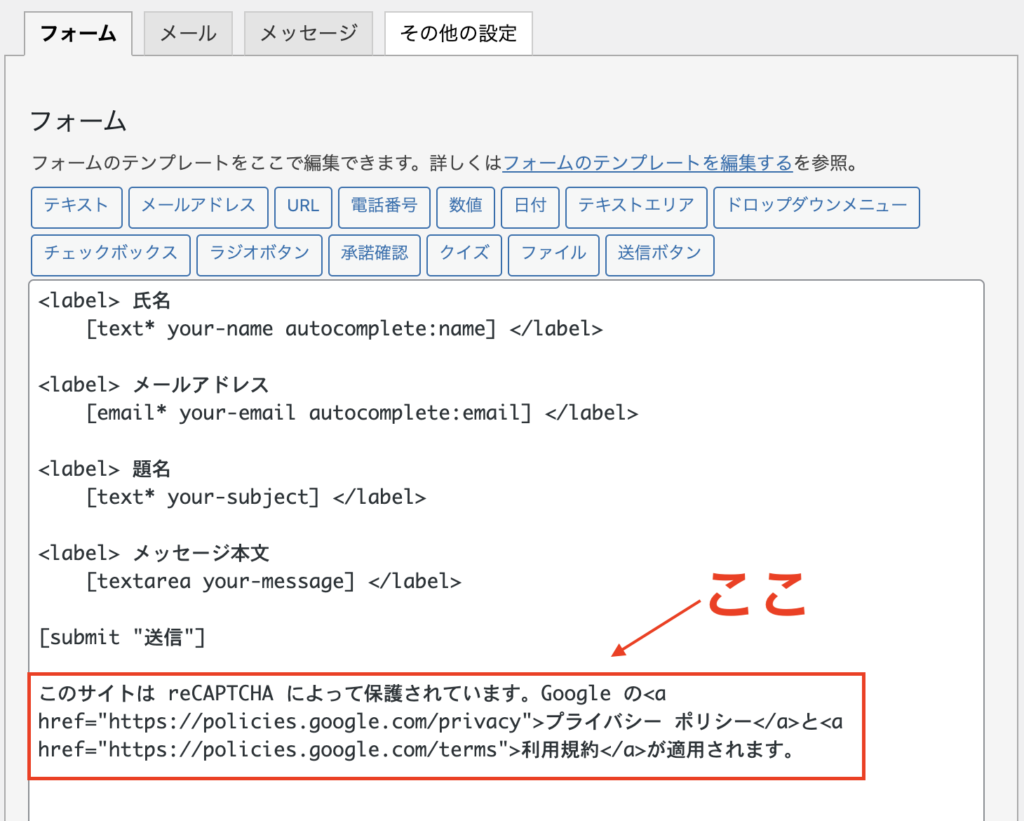
2. Contact Form 7のお問い合わせフォームに貼り付ける
お問い合わせフォームにステップ1のHTMLの説明文を貼り付けます。

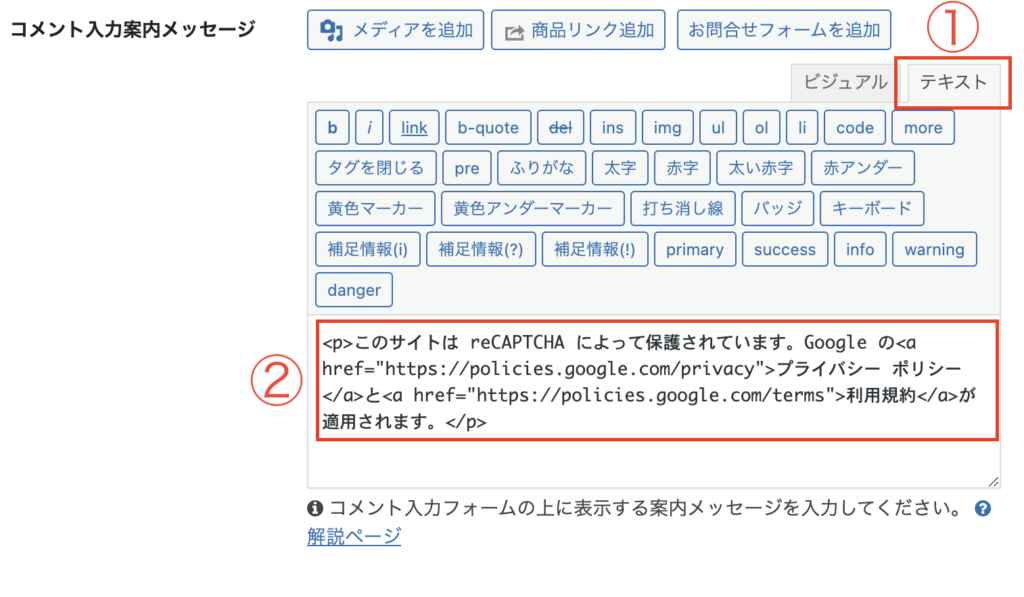
3. Cocoonのコメント欄の設定にも貼り付ける
コメント欄にも、説明文を次のステップで入れます。
- WordPressの左のメニューから、Cocoon 設定を選び、コメントのタブを開きます。
- コメントのタブにある、「コメント入力案内メッセージ」を編集します。

4. 追加CSSにコードを貼り付ける
最後に、WordPressの左サイドバーのメニューから外観を選び、さらに追加 CSSのタブを開きます。
以下のGoogle reCAPTCHA FAQにある、ロゴを非表示にするためのCSSのコードをコピーします。
.grecaptcha-badge { visibility: hidden; }追加 CSSに貼り付けます。そして、右上の公開ボタンを押して、追加CSSを反映させます。

こちらの作業が終わりましたら、サイトからreCAPTCHAのロゴが消えているか確認してください。
まとめ
この記事では、WordPressでCocoonテーマを使っていて、Contact Form 7を使っており、コメント欄も残したい人に向けて、reCAPTCHA v3のロゴを消す方法を紹介しました。
手順に従えば、きっとreCAPTCHAのロゴが消えるはずです。しかも、簡単かつGoogle公認の方法で。
手順のまとめです:
- GoogleのreCAPTCHAのページから説明文をコピー
- Contact Form 7のお問い合わせフォームに説明文を貼り付ける
- Cocoonのコメント欄の設定にも貼り付ける
- 追加CSSにコードを貼り付ける



コメント